プラグインの有効化
まずは下記リンクからプラグインをインストールして有効化します。
https://ja.wordpress.org/plugins/custom-field-suite/
2024.07.20

こんばんは。ORENCHのナカハタです。
今回はWordPressのカスタムフィールドを設定するためのプラグイン
「Custom Field Suite」の使い方について解説いたします。
まずは下記リンクからプラグインをインストールして有効化します。
https://ja.wordpress.org/plugins/custom-field-suite/

プラグインを有効化しましたら、
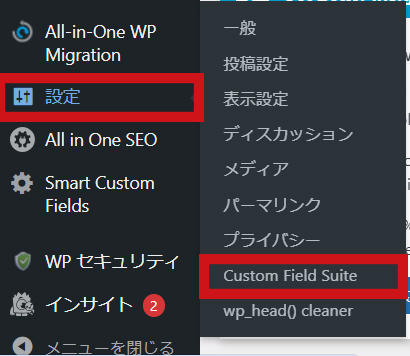
管理画面のメニューバーの設定に
Custom Field Suiteが追加されているのでそちらを選び、
新規追加でカスタムフィールドを作成します。

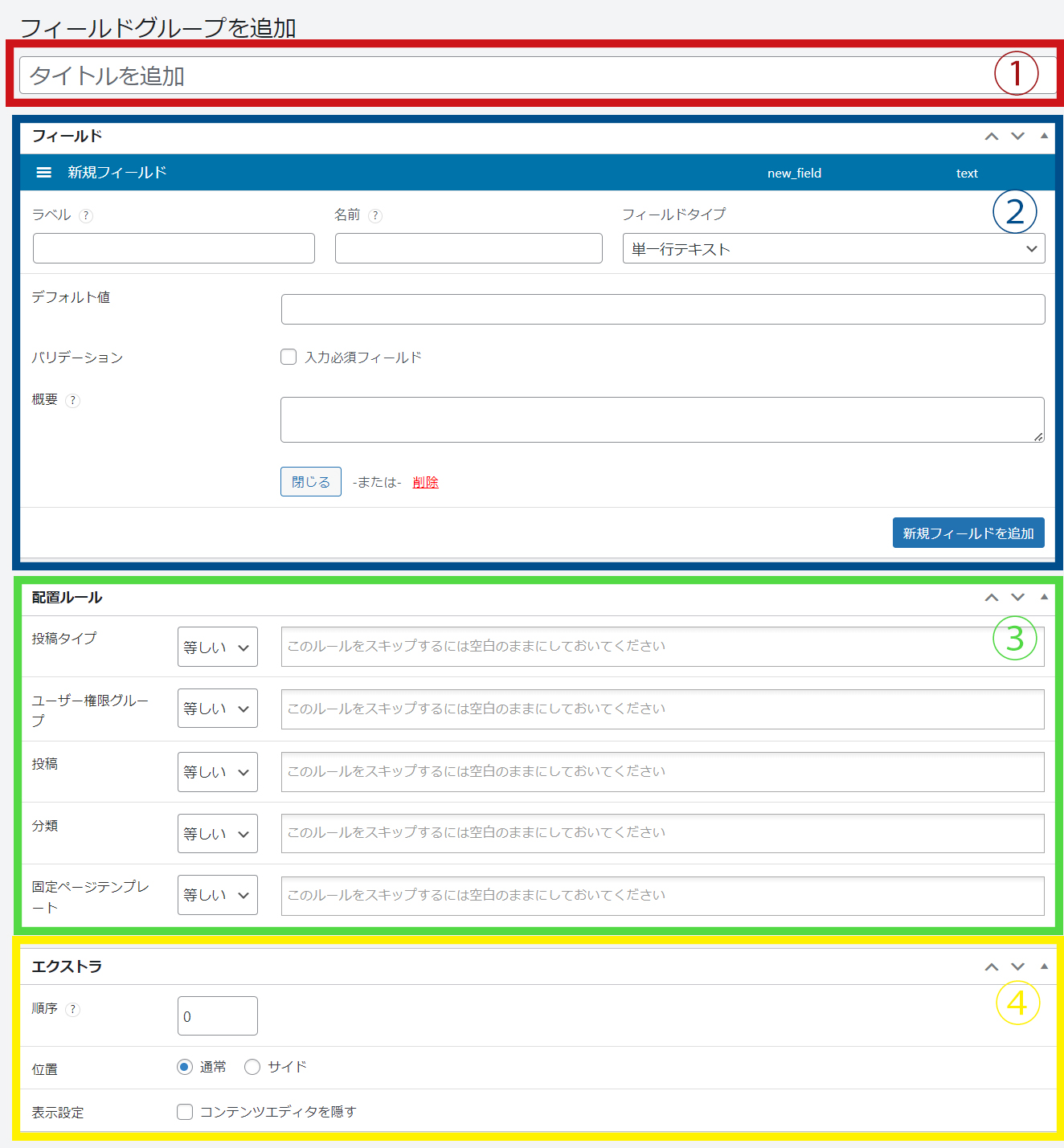
①でカスタムフィールドの名前を入力します。
カスタムフィールドの名前は管理しやすいようにつけましょう。
②でカスタムフィールドを定義していきます。
「ラベル」には「投稿者」や「内容」のように、その入力欄の名前を入れます。
こちらは日本語でも構いません。
「名前」には「contributor」や「content」のように入力した値を出力する際に使用する名前を入れます。
こちらは半角英数字とアンダースコアのみでつけれます。
「フィールドタイプ」で入力形式を選択できます。
③でどの管理画面で表示させるかを設定できます。
④でカスタムフィールドの表示順や位置を設定できます。
単一行テキストは一行の入力フィールドを追加できます。
改行などを想定しない入力欄を作成する場合はこちらを使用しましょう。
入力した値を出力するには下記で出力できます。
See the Pen
単一行テキスト by orench (@orench0913)
on CodePen.
ハイパーリンクはURLなどのリンクを追加したい場合に使用します。
入力欄では「URL」「リンクテキスト」「リンク先」を設定できるようになります。
下記のように['url']で「URL」、['text']で「リンクテキスト」、['target']で「リンク先」をそれぞれ出力することができます。
See the Pen
ハイパーリンク by orench (@orench0913)
on CodePen.
日付フォーマットは日付入力を追加できます。
入力欄に日付専用の入力欄が表示されます。入力は日付を数字で入力できるほか、Dateピッカーでカレンダーから選ぶこともできます。
'Y/m/d'で2024/07/20のようなフォーマットを出力できます。
See the Pen
日付フォーマット by orench (@orench0913)
on CodePen.
カラーピッカーはカラー専用の入力欄を追加できます。
入力欄ではカラーピッカーでカラーコード(16進数)を選択できます。
もちろん直接カラーコードを入力することも可能です。
入力した値を出力するには下記で出力できます。
出力される際は設定した色が#ffffffなどの16進数のカラーコードで出力されます。
See the Pen
カラーピッカー by orench (@orench0913)
on CodePen.
真/偽(簡易チェックボックス)は単一のチェックボックスを追加することができます。
チェックを入れた場合に特定の要素を表示または非表示にしたいときなどに使えます。
チェックがある場合は”1”が出力されて、チェックがない場合は”0″が出力されるので、if文を使って条件分岐に使うことができます。
See the Pen
真/偽(簡易チェックボックス) by orench (@orench0913)
on CodePen.
セレクト(ドロップダウンリスト)はドロップダウン式のセレクト要素を追加することができます。
入力した値を出力するには下記で出力できます。
取得した値は連想配列になっているため、セレクトで選択したものを出力するにはforeach文を使う必要があります。
See the Pen
セレクト(ドロップダウンリスト) by orench (@orench0913)
on CodePen.
関連ポスト選択は他の投稿を選択するための入力欄が追加されます。
下記で選択した投稿を取得できます。
See the Pen
関連ポスト選択 by orench (@orench0913)
on CodePen.
Termはタームを選択するための入力欄が追加されます。
下記で選択したタームを取得できます。
See the Pen
Term by orench (@orench0913)
on CodePen.
ユーザーはユーザーを選択するための入力欄が追加されます。
下記で選択したユーザーを取得できます。
See the Pen
ユーザー by orench (@orench0913)
on CodePen.
ファイルのアップロードはWordPressにアップロード可能なファイルをアップロードすることが可能です。
画像を出力する際は下記で出力できます。
See the Pen
ファイルのアップロード by orench (@orench0913)
on CodePen.
ループ(複製フィールド)は同じ入力フィールドを繰り返し使いたい場合に使用します。
繰り返しの設定ができるのはもちろん、繰り返しの中に繰り返しのように入れ子構造にすることができます。
下記で入力した値を出力できます。
繰り返しフィールドを出力するためにforeach文を使って出力します。
See the Pen
ループ(複製フィールド) by orench (@orench0913)
on CodePen.
「Custom Field Suite」をつかうことで簡単にカスタムフィールドを登録でき
投稿を効率よく作成することが出来ます。
皆さんもぜひ使ってみてください。
https://ja.wordpress.org/plugins/custom-field-suite/
では、来週のブログ更新をお楽しみに!